
零基础开始学习php到实战课程
学习内容:HTML + CSS+ VUE+ PHP + MySQL
什么是 Squire?
Squire 是一款极其轻量级的 HTML5 富文本编辑器,最适合您应用程序的丰富输入表单和简单的文档创建。它提供跨浏览器支持,但刻意避免支持旧版浏览器的复杂性。它在 Opera 10、Firefox 3.5、Safari 4、Chrome 9 和 IE8 上运行效果最佳。
Squire 不适用于创建和编辑所见即所得的网站页面。然而,对于许多富文本输入和网络应用程序来说,Squire 可能正是您所需要的。它提供了不臃肿的力量。它还获得了麻省理工学院的许可,可以灵活重用。
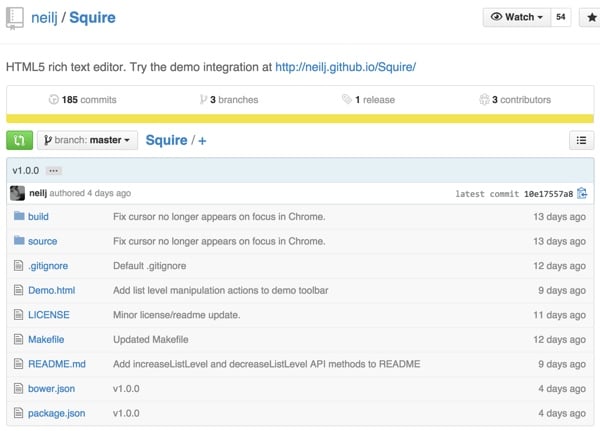
在本教程中,我将向您展示如何下载 Squire 并使用它构建示例输入表单。如果您想了解 Squire 的实际应用,请访问演示。
乡绅从哪里来?
FastMail 团队构建了 Squire 来简化他们的网络邮件编辑器要求。 FastMail 是 Gmail 的优秀基于云的电子邮件替代方案 — 我是 FastMail 的日常用户。由于它的总部位于澳大利亚,并且根据与美国不同的法律运营,因此 FastMail 用户的隐私保护略有改善。您可以在这里阅读更多相关信息:FastMail 称其不受 NSA 监视。
正如 FastMail 团队在他们的博客中所写,他们之前使用过 CKeditor:
虽然不是一个糟糕的选择,但像大多数其他编辑器一样,它是为创建网站而不是编写电子邮件而设计的。因此,默认情况下,简单地插入图像就会出现一个包含三个选项卡和比您想象的更多选项的对话框...它还附带了自己的 UI 工具包和框架,我们必须对其进行大量自定义才能适应我们正在构建的新用户界面的其余部分;维护起来很痛苦。
由于我们关注速度和性能,我们也关心代码大小。我们用于之前(经典)UI 的 CKEditor 版本仅包含我们需要的插件,下载大小为 159 KB(gzip 压缩后;未压缩为 441 KB)。这只是代码,不包括样式和图像。
他们决定从头开始,打造 Squire。压缩和 gzip 后的 JavaScript 大小仅为 11.5 KB(未压缩时为 34.7 KB),并且没有依赖项,Squire 非常轻量级。
结果令人印象深刻。加载整个撰写屏幕、基础库、邮件和联系人模型代码以及呈现整个屏幕的所有 UI 代码所需的组合代码重量现在仅为 149.4 KB(未压缩时为 459.7 KB),比单独的 CKEditor 还小。
Squire 没有依赖性。没有 XHR 包装器、小部件库或灯箱覆盖层。工具栏没有用户界面,这消除了加载两个 UI 工具包带来的臃肿。这只是一个简单的 <textarea> 组件,可以通过 JavaScript 进行操作。
Squire 的工作原理
Squire 使用选择和范围 API 来操作 DOM。这消除了常见的跨浏览器不兼容性。再次来自 FastMail 博客:
制作富文本编辑器是出了名的困难,因为不同的浏览器在这方面极其不一致。这些 API 都是 Microsoft 在 IE 全盛时期引入的,然后被其他供应商以各种不兼容的方式复制......大多数富文本编辑器执行命令,然后尝试清理浏览器创建的混乱。有了 Squire,我们就巧妙地绕过了这个问题。
Squire 的总体理念是允许浏览器做尽可能多的事情(不幸的是不是很多),但在任何偏离要求的地方进行控制,或者存在显着的跨浏览器差异。
安装 Squire其次,将
build/目录的内容复制到您的应用程序中。 p>第三,编辑
document.html中的<style>块以添加您希望编辑器使用的默认样式(或链接到外部样式表)。使用 Squire
让我们看一下 Squire 附带的演示应用程序。使用 Squire 时,您可以使用
<iframe src="path/to/document.html">,而不是<textarea>元素。在演示中:
1
<iframesrc="build/document.html"onload="top.editor=this.contentWindow.editor"width="500"height="500"></iframe>
Document.html是一个具有默认样式的空白画布,它会加载 Squire:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1">
<title></title>
<styletype="text/css">
...
a {
text-decoration: underline;
}
h1 {
font-size: 138.5%;
}
...
blockquote {
border-left: 2px solid blue;
margin: 0;
padding: 0 10px;
}
</style>
</head>
<body>
<scripttype="text/javascript"src="squire.js"></script>
</body>
</html>使用 Squire 时,您可以将事件侦听器附加到 iframe 的加载事件。当此事件触发时,您可以通过 iframe.contentWindow.editor 获取对编辑器对象的引用。例如,演示 iframe 包括:
onload="top.editor=this.contentWindow.editor"
该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
<span id="bold">Bold</span>
需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
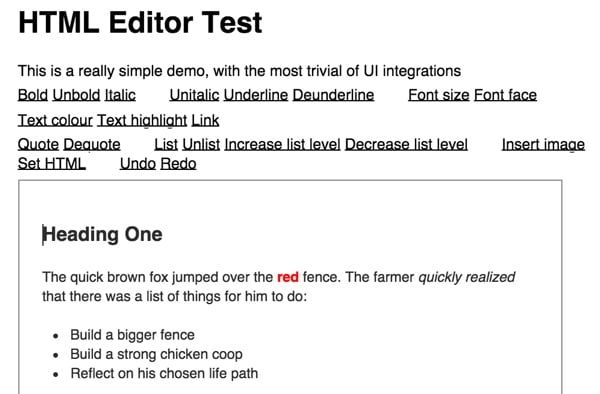
<span id="setFontSize" class="prompt">字体大小</span>演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
1
2
3
4
5
6
7
8
9
10
11
12
13
<script type="text/javascript"charset="utf-8">
vareditor;
document.addEventListener('click',function( e ) {
varid = e.target.id,
value;
if( id && editor && editor[ id ] ) {
if( e.target.className ==='prompt') {
value = prompt('Value:');
}
editor[ id ]( value );
}
},false);
</script>然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
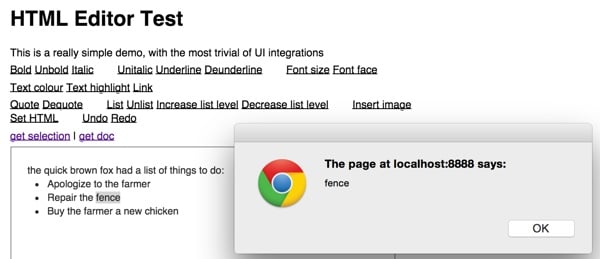
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
1
2
3
4
5
<p>
<ahref="#"onclick="alert(editor['getSelectedText']());">get selection</a> |
<ahref="#"onclick="alert(editor['getDocument']());">get doc</a>
</p>
</header>当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
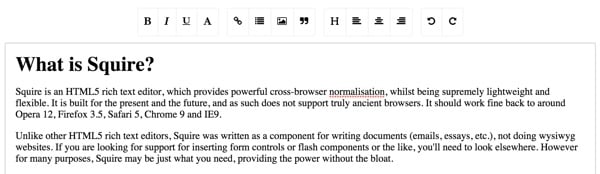
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<htmllang="en">
<head>
<metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1">
<metacharset="UTF-8">
<title>Squire</title>
<!--[if IE 8]>
<script type="text/javascript" src="build/ie8.js"></script>
<![endif]-->
<linkhref='//fonts.googleapis.com/css?family=Lato'rel='stylesheet'type='text/css'>
<linkhref="build/Squire-UI.css"rel="stylesheet"type="text/css"/>
<linkhref="build/bootstrap/bootstrap.min.css"rel="stylesheet"type="text/css"/>
<scriptsrc="build/jQuery/jQuery.js"type="text/javascript"></script>
<scriptsrc="build/squire-raw.js"type="text/javascript"></script>
<scriptsrc="build/Squire-UI.js"type="text/javascript"></script>
It also offers static html for a textarea in the body
<divclass="container">
<divclass="row">
<divclass="col-centered">
<textareaid="foo"></textarea>
</div>
</div>但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。
1
2
3
4
5
<script>
$(document).ready(function() {
UI =newSquireUI({replace:'textarea#foo', height: 300});
});
</script>工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
1
2
3
4
5
6
7
$(div).load(options.buildPath +'Squire-UI.html',function() {
this.linkDrop =newDrop({
target: $('#makeLink').first()[0],
content: $('#drop-link').html(),
position:'bottom center',
openOn:'click'
});以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<divclass="menu"contenteditable="false">
<divclass="group">
<divdata-action="bold"class="item"><iclass="fa fa-bold"></i></div>
<divdata-action="italic"class="item"><iclass="fa fa-italic"></i></div>
<divdata-action="underline"class="item"><iclass="fa fa-underline"></i></div>
<divid="selectFont"data-action="selectFont"class="item">
<iclass="fa fa-font"></i>
</div>
</div>
<divclass="group">
<divid="makeLink"data-action="makeLink"class="item"><iclass="fa fa-link"></i></div>
<divdata-action="makeOrderedList"class="item"><iclass="fa fa-list"></i></div>
<divid="insertImage"data-action="insertImage"class="item">
<iclass="fa fa-picture-o"></i>
</div>
<divdata-action="increaseQuoteLevel"class="item"><iclass="fa fa-quote-right"></i></div>
</div>
...如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
Squire:FastMail 的富文本编辑器
Squire演示页面
Github 上的 Squire 代码库
以上就是重温 Squire:高效的 HTML5 富文本编辑器的详细内容,更多请关注php中文网其它相关文章!










发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。